AMP son las siglas de Accelerated Mobile Pages. Es decir, es una manera de que tus páginas carguen más rápidamente cuando han sido encontradas a través de Redes Sociales o de Google, – al que ya sabes que le encanta que el usuario no tenga que estar esperando. Y cuando decimos páginas, también nos referimos al AMP en tienda online, aunque dónde se debe implementar exactamente es algo que veremos a lo largo del post.
La cuestión es que si ya conoces a Google un poco, habrás imaginado que el implementar AMP te ayudará a posicionar mejor en el buscador, al hacer que la carga sea más rápida. De hecho, fíjate cuando realices una búsqueda y es más que probable que muchos de los primeros resultados que veas salgan con el “rayito” característico de la AMP.
Indice del artículo
Cómo aplico AMP en mi tienda online
Para no entrar en muchos detalles, de lo que trata el AMP es de simplificar el código HTML, eliminando elementos que puedan ralentizar la velocidad de carga para mobile. Es como ir un paso más allá del responsive: ya no se trata del diseño, si no de la velocidad de carga.

No se trata de hacer una web “nueva”, si no de adaptarla. Y una vez adaptada, recuerda que debe ser aprobada por el AMP Validator. Pero, ¿qué hay que hacer exactamente?
- Utilizar AMP HTML: sin formularios ni iframes. Con etiquetas específicas. Sin Javascript ni hojas CSS externas.
- AMP JS: tienes que incluir en el head de cada página una línea de código que llama a la librería Javascript para AMP.
- Google AMP Caché: un CDN gratuito cuya especialidad es específicamente encargarse del caché de las páginas AMP.
También se aconseja utilizar la opción “Lazy Load”, en la cual las imágenes se irán cargando a medida que el usuario vaya haciendo scroll en la página.
Es decir: el AMP se trata de que cuanto más simple, mejor. Se ha comprobado que de esta manera, la carga puede ser hasta 4 veces más rápida que con la versión normal. Y teniendo en cuenta que ahora Google es mobile first, este es un tema fundamental.
En el caso del AMP de una tienda online, a fecha de hoy no se puede aplicar en páginas de categorías, ni de compra, pero sí se puede en las de productos. Puede representar además una ventaja competitiva si estás en un nicho muy competido, ya que mucha gente aún no lo usa por miedo a hacerlo mal y “pifiarla”.
Realmente, miedo no hay que tener. Es cierto que prescinde de ventanas emergentes como pop ups, sliders, javascript, lightbox, etc. Pero sí puedes tener elementos más sencillos como botones para compartir o carruseles de imágenes.
Además, al aplicarla en las páginas de productos, quitas posibles distracciones del cliente y haces más amigable el proceso de compra. Lo cual siempre es bueno. ¿Quieres que el cliente compre? ¡Pues al grano!
Donde no es aconsejable usar AMP es en la Home de tu tienda online, porque podría afectar a tu CRO (Optimización de la Tasa de Conversión). Hay que tener en cuenta, en cualquier caso, que el AMP es un proyecto de código abierto, por lo que cualquier programador puede mejorarlo en cualquier momento y hacer que las cosas cambien.
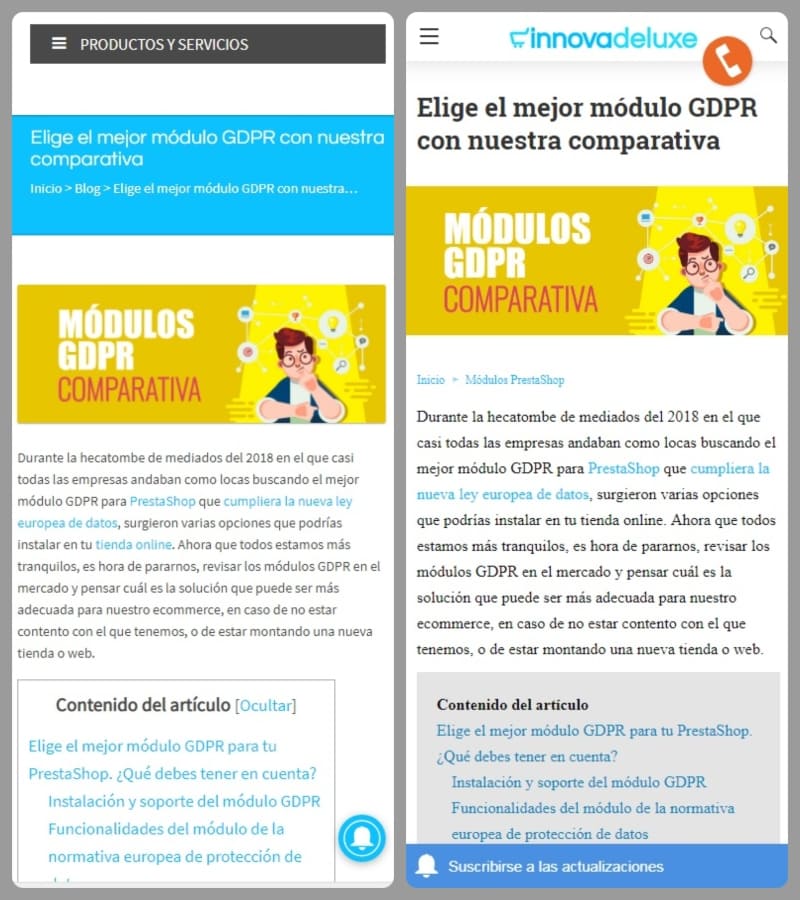
Aquí te dejamos por ejemplo el AMP aplicado y no a un post de nuestro blog: a la izquierda la versión SIN AMP, donde se ve que se está aplicando un CSS más complejo. Y a la derecha la versión CON AMP, donde si bien es cierto que visualmente no queda tan “bonita” como la otra, no pierde usabilidad. Lo mismo sucede con tu tienda online.

Ventajas de implementar AMP en tu negocio
Grandes como eBay o Privalia ya usan esta tecnología. Rubén Ferreiro, Presidente del Grupo VIKO, especializados en Marketing Digital, hacía estas declaraciones en 2018: “Todas las pruebas que hicimos de forma manual nos llevaron a la conclusión de que desarrollar landings en AMP maximiza la experiencia del usuario en términos de conversión“.
Y no solo eso: el hacer “landing pages” en AMP implica también que nuestras campañas de Google Adwords sean más económicas por dos motivos:
- Porque al mejorar uno de los factores de calidad del anuncio (la experiencia de usuario) hará que no tengamos que usar una puja tan alta como un competidor que no lo tiene optimizada.
- Porque Google no se anda con medias tintas y ha dicho claramente que recomienda el uso de AMP, dando prioridad a las páginas que dispongan de él para que salgan las primeras en los resultados de búsqueda.
¿Qué pasa con la publicad online si implemento el AMP?
Este es el tema más peliagudo, desde ambas perspectivas. Como el AMP prioriza la carga de contenido propio, has de tener en cuenta que:
- Si estás alojando campañas de publicidad de otros en tu tienda online, puedes ver reducidos los resultados de la campaña, pues su publicidad será lo último que se cargue.
- Si tú eres quien tiene en marcha campañas publicitarias propias, te pasará lo mismo: en aquellos sitios en los que te estés anunciando, tu banner será lo último en cargar, lo que afectará a su visibilidad.

Implementar AMP en tu tienda online Prestashop
El origen de las páginas AMP fueron los blogs y webs de noticias. Por eso, en el caso de WordPress, hay varios plugins que te ayudan a gestionar la versión AMP de manera más sencilla que manualmente.
Vale. Y en el caso de Prestashop, ¿cómo lo hago?
Por defecto el AMP no es algo que venga implementado en las plantillas Prestashop, así que dentro de tu tienda online, deberías crear cada página que te interese en AMP manualmente, o bien usando los módulos en el mercado disponibles para ello.
Y no te olvides de incluir posteriormente en los metadatos de la página normal un link a la página AMP (así le indicas el camino a Google)
Conclusión
En el mundo en el que vivimos, todo debe de ser rápido y sencillo. Así es como nosotros, los usuarios, lo preferimos, pero también como mejor lo valora Google. Así que si tienes un ecommerce, empieza a plantearte aplicar el AMP a las páginas de productos de tu tienda online, para que tus usuarios tengan la mejor experiencia de compra. ¡Y que Google lo detecte!
Si ya lo has implementado y hay algo que quieras comentar con nosotros, ya sabes que tienes a tu disposición los comentarios.
Artículos Relacionados










Deja un comentario